Disclaimer: all tools mentioned in this article are under active development with frequent releases, so the version used when writing this article may already be older than yours. All animations referenced in the article can be found in this Figma file.
When one says "animation tool", most people in the industry immediately think of Adobe Animate or After Effects. No wonder, it's the "industry standard" after all. But when you only animate every once in a while, need to make a nice loading screen, and you already have all the assets made in Figma, you don't want to deal with other tools. As you will see, there is no need to resort to such overkill solutions!
At an opportune moment, Figma plugins enter the scene, enriching its native shape compositing and prototyping functionality with exportable animation capabilities. In this article I will present a selection of the best ones. But first, a bit of terminology.
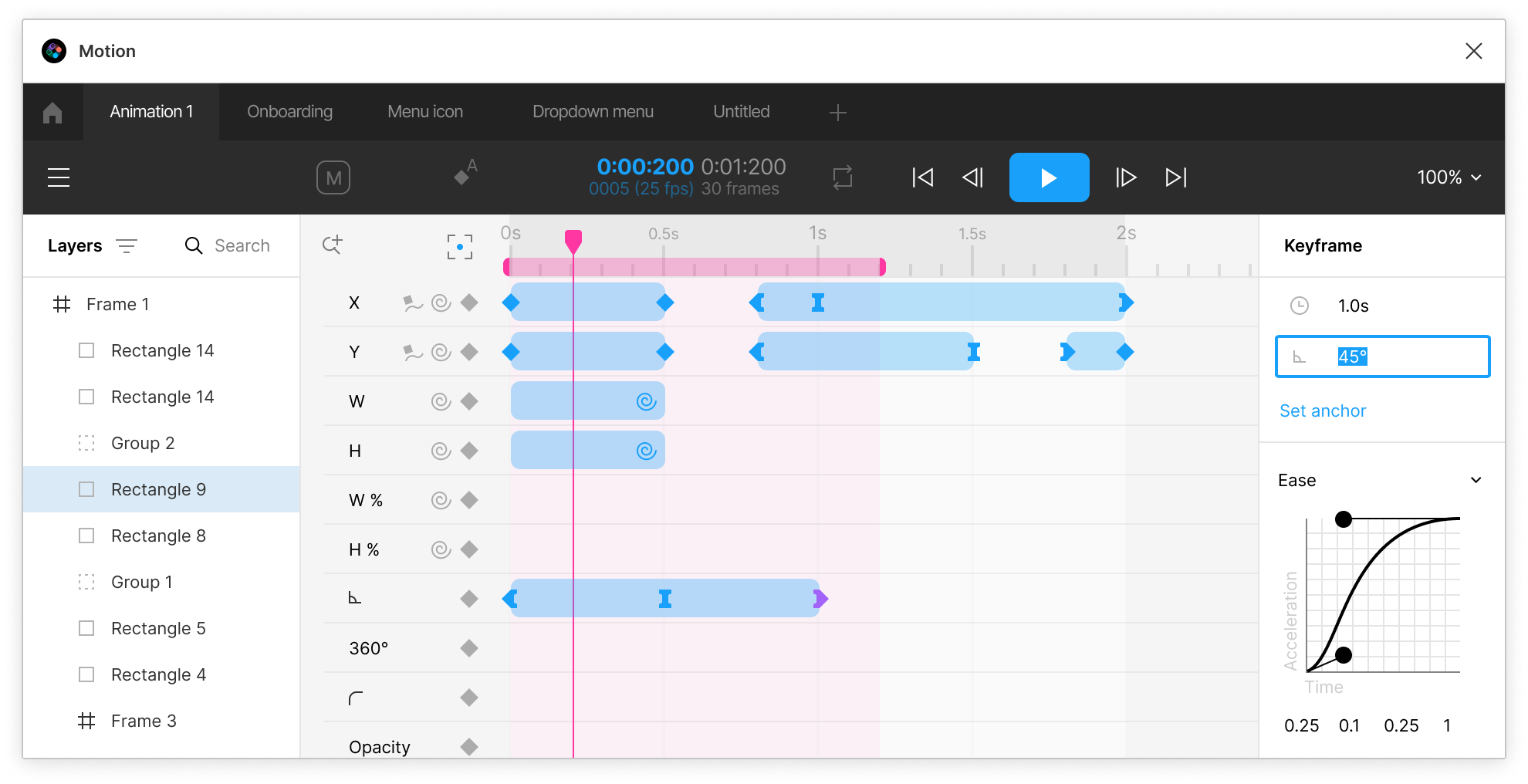
Keyframe
Represents the state of an attribute of a given layer at a given time.
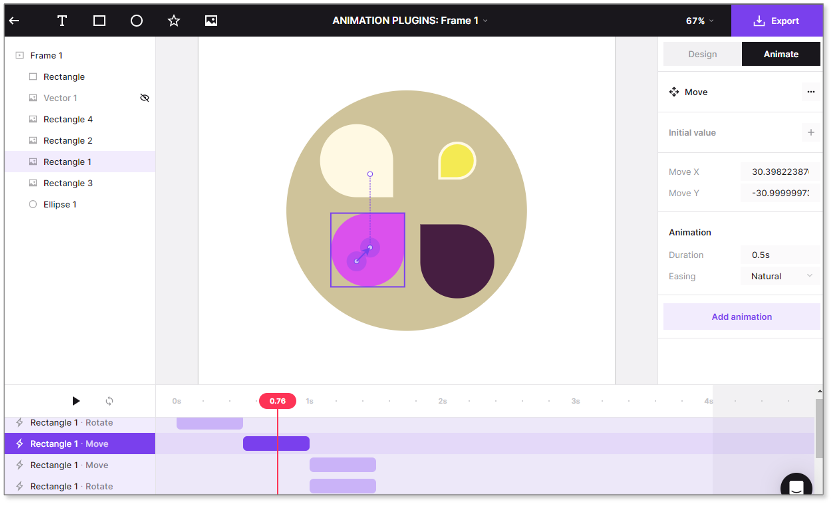
The keyframe for attribute X at 0 seconds into the animation sets the switch position to the left, the next keyframe to the right. Two more keyframes change the color of the switch, the remaining two change the background color (created with Motion).
Ease
Defines the acceleration and deceleration of the transition in time, whether it is faster at the beginning, at the end, or in the middle. This adds a sense of life to the animation - after all, few things in the world move uniformly (linearly), except perhaps gears.
The light square moves with a linear ease setting, while the dark one moves with "Ease in and out" - it speeds up at the beginning and slows down at the end (created with Motion).
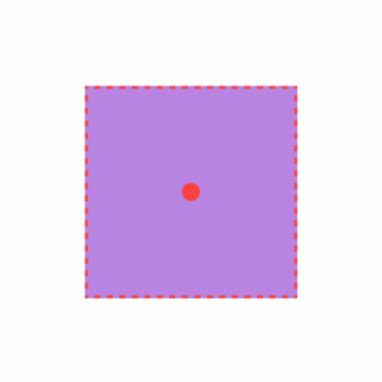
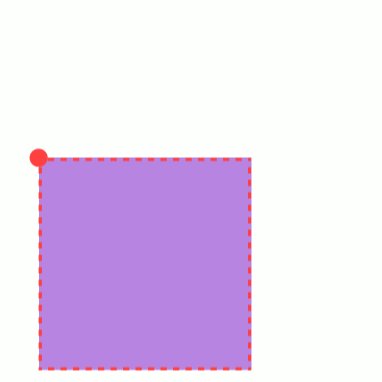
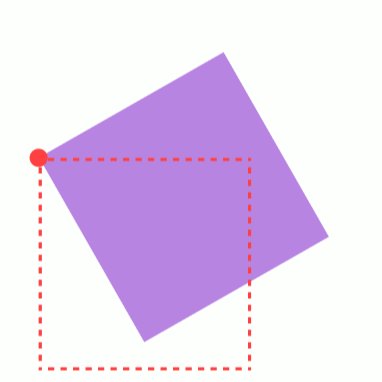
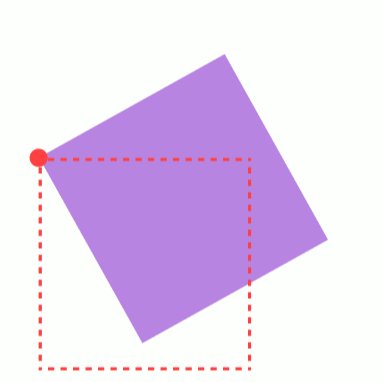
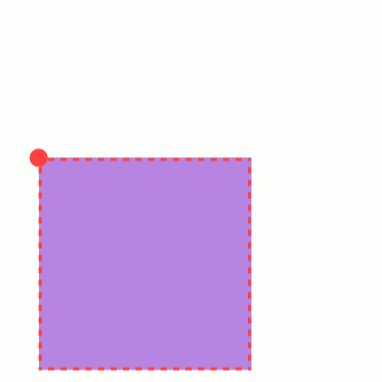
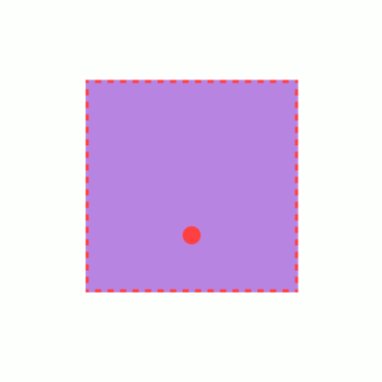
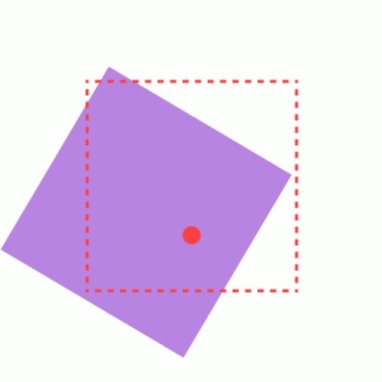
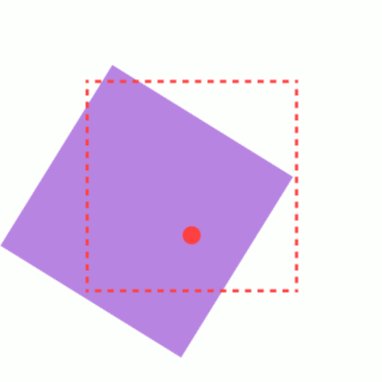
Object anchor
A point that defines the position and anchor of the layer in space. The layer rotates around the anchor; it is used for all motion calculations.



Anchor in the center, top left corner, and at 50% of the X dimension and 75% of the Y dimension (created via Motion).
Formats
in which motion graphics are commonly found on the web:
MP4 and WEBM
- Video formats
- do not preserve quality when scaling
GIF
- sequence of raster images
- does not preserve quality when scaling
- large volume
SVG
- XML containing Javascript, CSS or SMIL code that defines individual shapes and their movement
- scalable, easy to edit (if you can write the code)
Bonus: Lottie
- a new minimalist format based on JSON
- shapes and their movement are defined using a maximum of two-letter attribute abbreviations
Now let's get into the details of the individual animation plugins.
Motion

Motion is a plugin with wide animation possibilities, based on keyframes. It allows animating a wide range of attributes, changing anchors with great granularity and copying keyframes between layers with X and Y value recalculation for a simplified workflow. A rich library of preset animations, effects and motions is available so we don't have to set everything up manually.

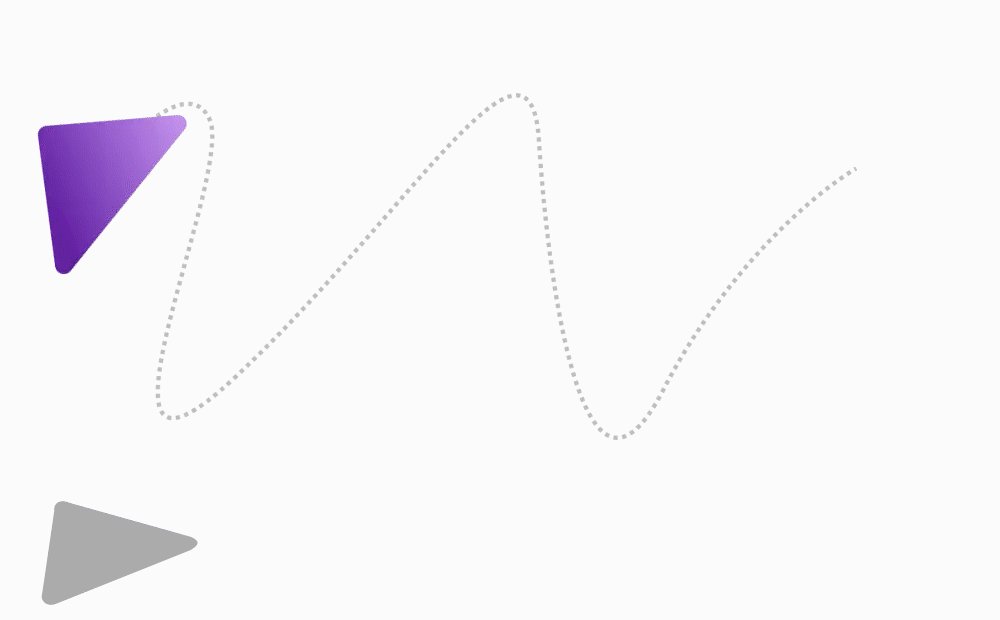
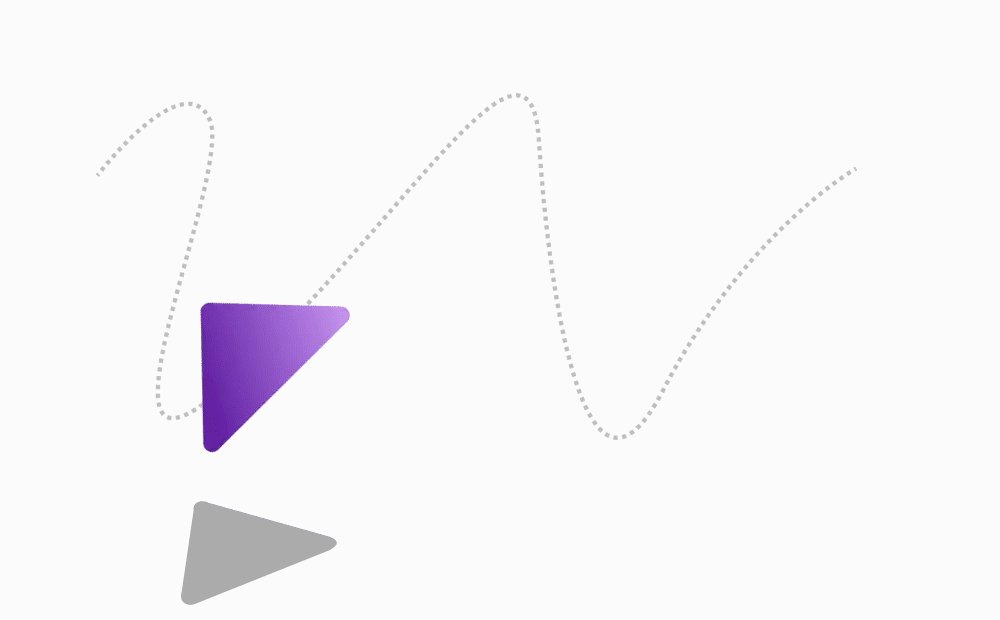
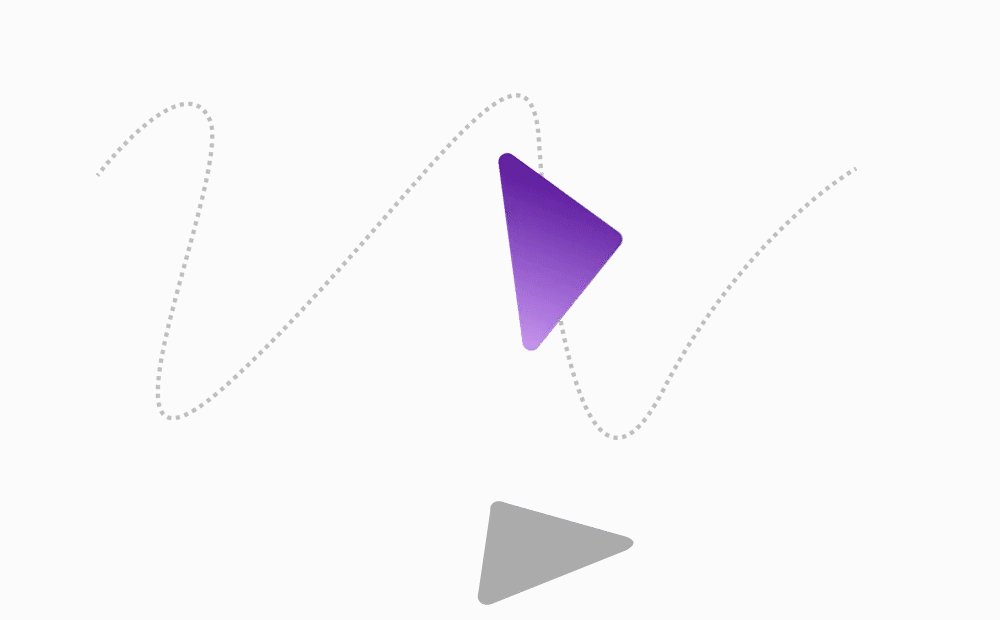
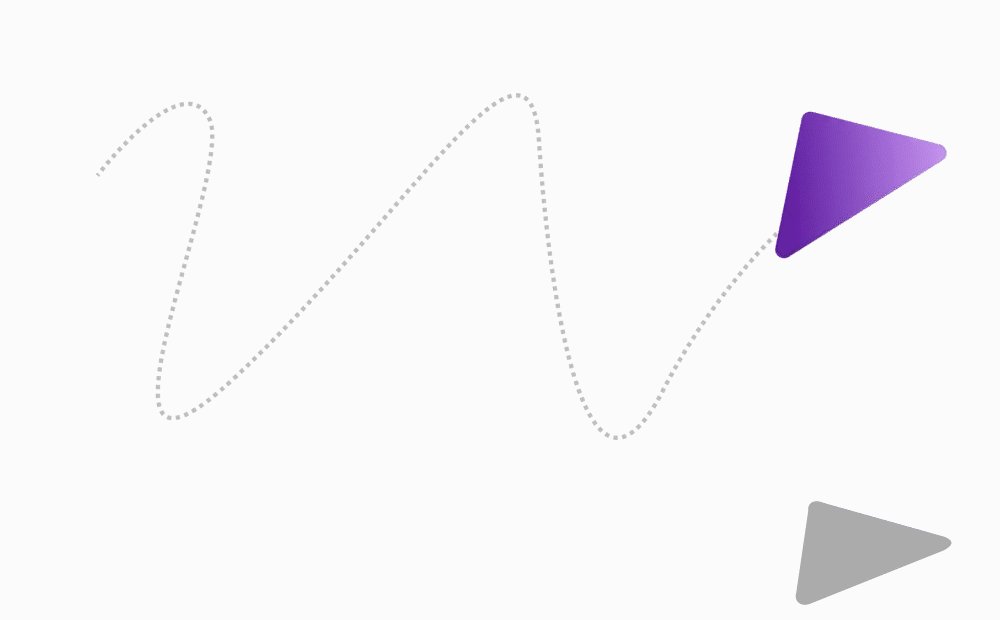
A paper plane moves according to the drawn vector and the shadow follows it thanks to the dependency provided by the handy link function.
The finished animation can be exported in many formats, including GIF, MP4/WEBM and SVG in beta. GIF and SVG also support layer transparency.

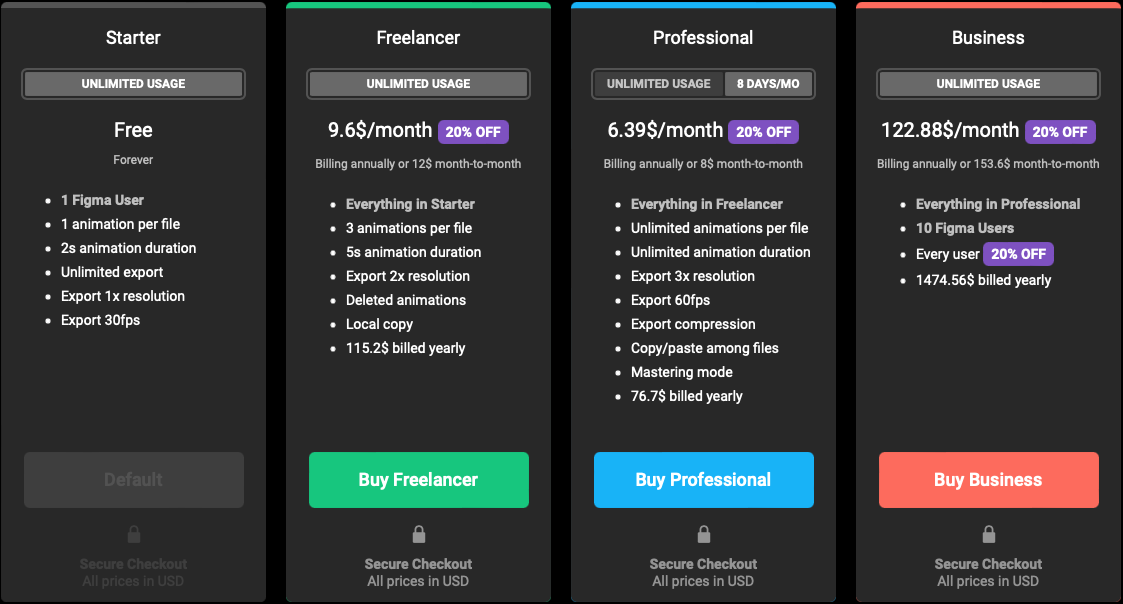
Motion has four different licenses, with the free version limited to two-second animations and 30 FPS. The Professional license for 8 days per month is convenient for users who don't animate for a living.

The 8-day Motion license costs $6.39 per month.
Overall, the Motion plugin is very pleasant to use, although I would appreciate the option of a separate window for multi-screen work.
Figmotion
Figmotion is a free plugin with a web interface that makes it ideal for multi-screen work. It is also based on the use of keyframes. Compared to Motion, it supports animation of individual rounded corners and stroke widths, on the other hand, copying keyframes is done without recalculation, which in combination with the need to click Save every time, considerably slows down the workflow.

Rounding of individual corners and stroke width.
Figmotion implements the dependency between layers using expressions, i.e. calculating values based on variables (time in milliseconds or progress as a decimal value between 0 and 1), or attributes of other layers. However, this functionality is not well documented and you need to know Javascript.
The plugin has only four basic preset ease options and completely lacks a motion library, which means the users have to do everything manually. The anchor can be set to one of nine preselected positions. It supports export to MP4, WEBM and GIF up to 60 FPS, but without the option of transparent layers. Lottie format export was also recently launched in beta, and front-end developers will be interested in the new export for React's Framer Motion.

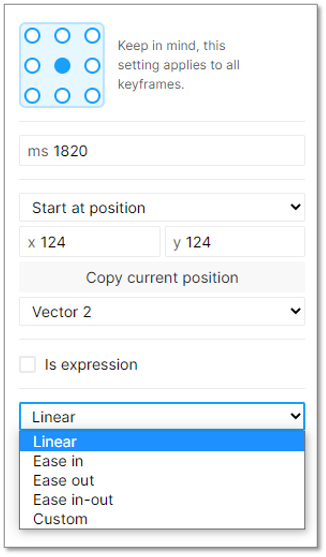
Anchor settings are on top, keyframe settings in the center, and transition options on the bottom.
Figmotion has a huge number of features, but many of them are unfinished, and frequent bugs and a cumbersome workflow take away from its usability. On the other hand, it has unlimited animation length, is free, and has the largest number of users in the Figma community.
Bonus: Jitter.video

Jitter is a web tool for creating animations from vector shapes which doesn't work directly in Figma, but you can import assets from Figma in a single click using their plugin. While it doesn't yet support all attributes (for example, individually rounded corners), it solves this relatively elegantly - it imports the unsupported layer as a PNG. Rather than keyframes, it focuses on the transition process. It provides a decent library of preset animations and a simplified view of individual attributes.

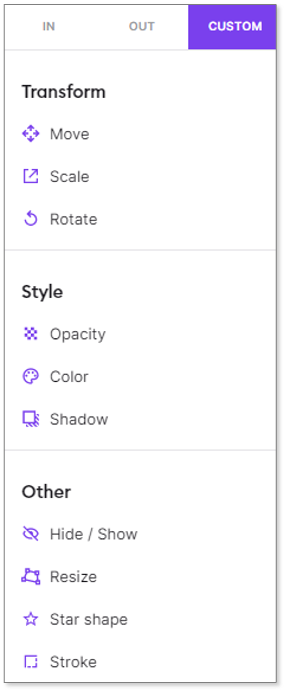
The user is shileded from individual attributes by user-friendly verbs.
Jitter in the free version does not allow transparent backgrounds and export to higher resolutions. In the case of the beta Lottie export, this limitation is quite easy to work around - you just need to know a bit about the Lottie format and set the transparency manually. The paid version costs $12/month.
Conclusion
As you can see, there are several ways to get otherwise static assets moving in Figma, it just depends on what one expects from the tool and whether one is willing to pay something for the extended possibilities to implement one's ideas. The fact that they compete with each other encourages dynamic development, which of course is not without bugs, but the developers of these tools are quick to respond and appreciate every bug reported (I've written about ten of them myself).
Would you like to learn how to use one of the plugins? You can look forward to a sequel in the form of a tutorial on Motion.